Текст (анимация) | 14:37 |
Чтобы прочитать вась урок нажмите на заголовок урока Результат:
Для первого раза не делайте надпись длиннее 3-4
знаков, так проще и быстрее научиться. Затем уже можете использовать
текст любой длины.
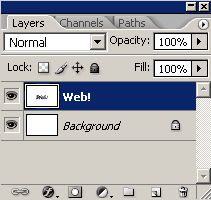
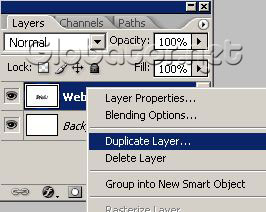
В окне слоев кликните правой мышкой на слое с надписью и выберите
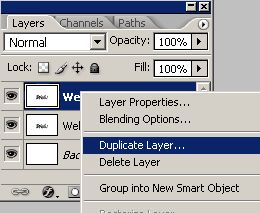
Повторите операцию еще раз:
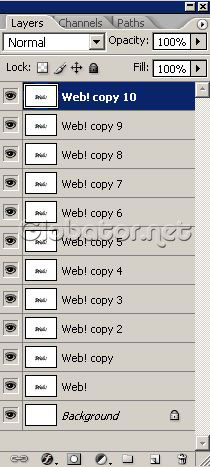
На этот раз нам предстоит создать много слоев- примерно по два-три слоя на каждую букву и знак нашей надписи. У меня 4 знака, я создам 10 слоев. В процессе работы я добавил еще несколько слоев. Но если будете добавлять слои в конце работы, то добавленные слои будут видимы в каждом кадре, и надо будет делать их невидимыми. Так что делайте все слои сразу. В идеале на каждую букву нужно около 4-5 слоев. Для начала сделайте 2-3.
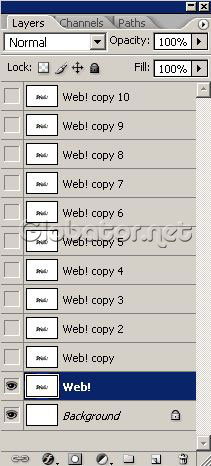
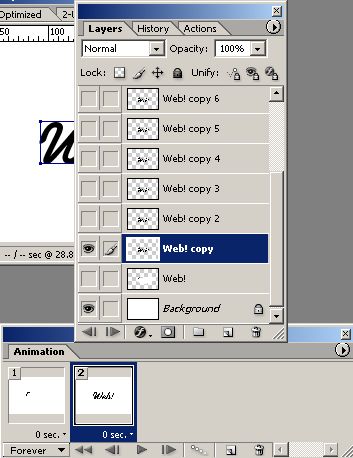
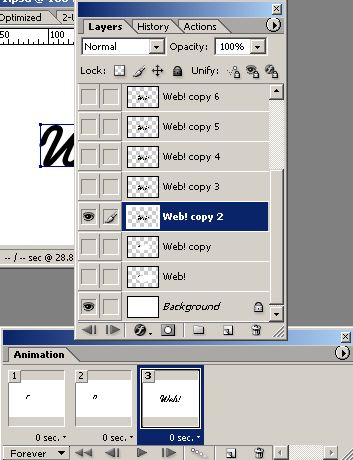
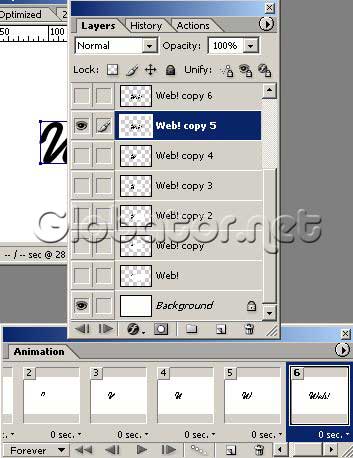
Теперь сделайте все слои невидимыми (за исключением первого и второго). Для этого кликните на значке глаза напротив каждого слоя. В итоге у Вас должно быть такое окно слоев:
Теперь перейдем в программу для анимации ImageReady, кликнув на указанной иконке или нажав Shift+Ctrl+M на клавиатуре.
Убедитесь, что в ImageReady у Вас открыты окна анимации и слоев. Если нет, откройте их через
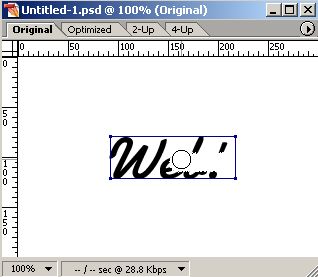
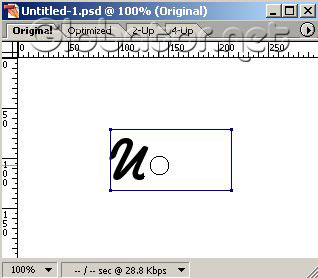
Установите цвет кисти на белый, и начинайте закрашивать свою надпись.
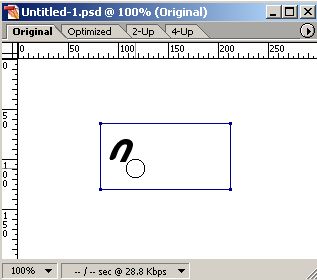
Оставьте только самый крайний участок первой буквы:
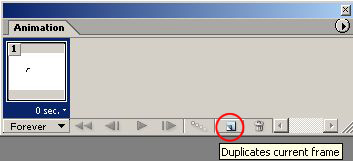
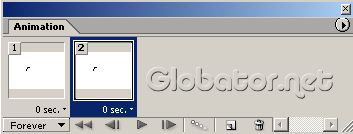
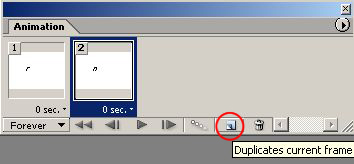
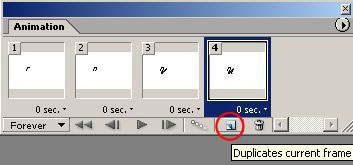
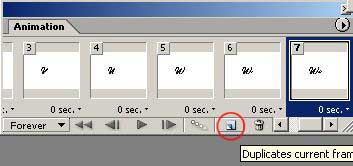
Теперь перейдем к окну анимации. Кликните на указанной иконке, чтобы сделать дубликать кадра:
Появится второй кадр- точная копия нашего первого кадра. Для того, чтобы каждый кадр немного отличался от предыдущего, мы будем немного менять каждый кадр, оставляя большую часть буквы, чтобы в итоге получился эффект анимации. Суть этого урока в том, чтобы каждому кадру соответствовал свой слой, который мы будем слегка изменять. Звучит сложно, но на самом деле это легко и просто. Итак, у нас теперь появился второй кадр:
Второму кадру должен соответствовать следующий слой (Вам нужно сделать этот слой видимым, кликнув на значке глаза. Соответственно, другие слои, за исключением белого фона, должны быть невидимы). Не забудьте, что активный слой должен быть выделен синим:
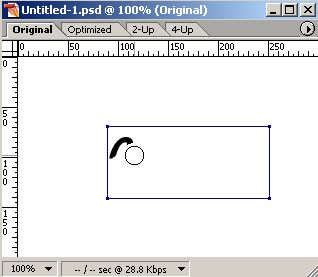
Теперь для второго кадра стираем надпись, оставляя чуть большую часть буквы:
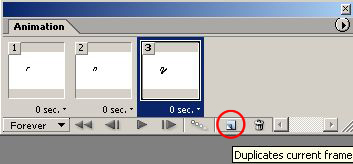
Теперь снова кликаем на указанной иконке, чтобы создать очередной дубликат кадра:
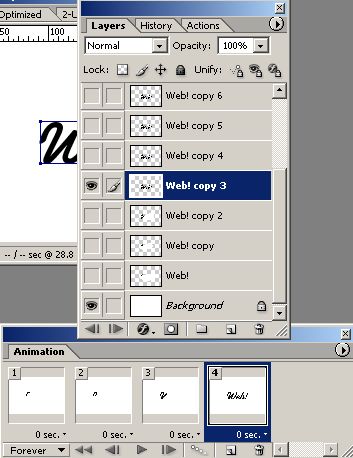
Для третьего кадра перейдем к следующему слою:
Кадр создан:
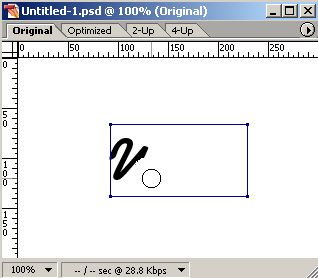
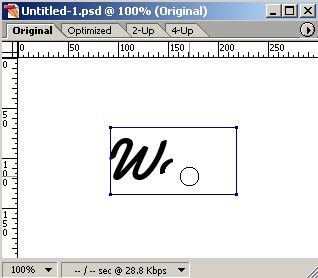
Закрашиваем надпись и оставляем чуть большую часть буквы:
Аналогично создаем очередной дубликат кадра и делаем видимым очередной слой:
Стираем надпись и оставляем еще большую часть буквы:
Далее действуем по той же схеме- создаем очередной кадр:
Для нового кадра переходим к новому слою:
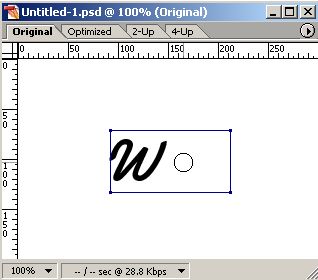
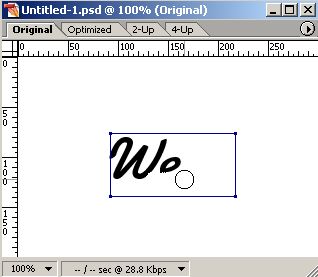
На этот раз оставляем первую букву целиком:
Повторяем операции- создаем дубликат кадра:
Для нового кадра делаем видимым очередной слой:
Закрашиваем все меньше и меньше:
Делаем новый дубликат кадра:
Для нового кадра делаем видимым следующий слой:
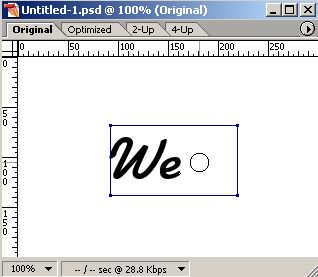
Закрашиваем и оставляем чуть больше надписи:
Тут главное- не торопиться. Делаем очередной дубликат кадра:
Для которого делаем видимым следующий слой:
При закрашивании оставляем все больше надписи:
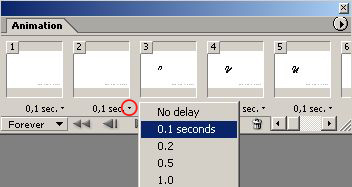
Проделайте эти шаги со всеми буквами и знаками своей надписи. Затем в окне анимации кликните на маленьком треугольнике около каждого кадра, чтобы выставить задержку в 0.1 секунды:
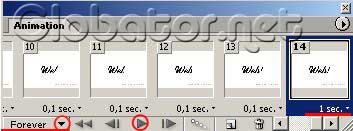
У последнего кадра поставьте задержку в 1 секунду. Для того, чтобы анимация была непрерывной, выберите установку
Forever (Навсегда)
в левой части окна анимации. Осталось нажать на волшебную кнопку Play:
И анимация готова! Для того, чтобы сохранить файл с анимацией, воспользуйтесь командой
| |
| Просмотров: 879 | Добавил: Daz | Рейтинг: 0.0/0 | | |
| Всего комментариев: 0 | |
Сообщения:


Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!
Поиск
Архив записей
- 2009 Май
- 2009 Июнь
- 2009 Июль
- 2009 Октябрь
- 2010 Май
- 2010 Август
- 2010 Сентябрь
- 2010 Октябрь
- 2010 Ноябрь
- 2010 Декабрь
- 2011 Январь
- 2011 Февраль
- 2011 Апрель
- 2011 Май
- 2012 Июль
- 2012 Сентябрь
- 2012 Октябрь
- 2012 Ноябрь
- 2012 Декабрь
- 2013 Январь
- 2013 Февраль
- 2013 Март
- 2013 Апрель
- 2013 Май
- 2013 Июнь
- 2013 Июль
- 2013 Август
- 2013 Октябрь
- 2014 Февраль
- 2014 Апрель
- 2014 Июль
Наш опрос
чат
STATSX

Статистика материалов
Новостей: 137
Файлов: 11
Фото: 1
Коментариев: 759
Всего: 50
Новых за месяц: 0
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0

 Создайте в
Создайте в