Сказачный текст | 12:13 |
Результат урока:
Привет! это Красный ;) 1. Создаем новый документ любого размера (я взял 300х300 пикселей). 2. Заливаем фон черным цветом. Это можно сделать с помощью инструмента 3. Теперь пишем любой текст, только сделайте цвет текста белым.
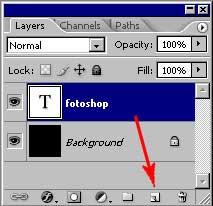
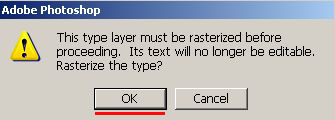
4. Дублируем слой с текстом. Зайдите в
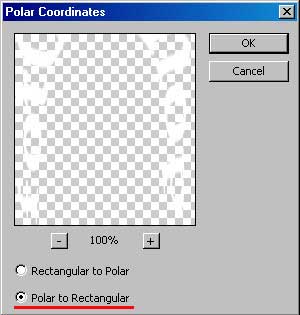
5. Теперь работаем со слоем-дубликатом. Идем в
Выбираем пункт
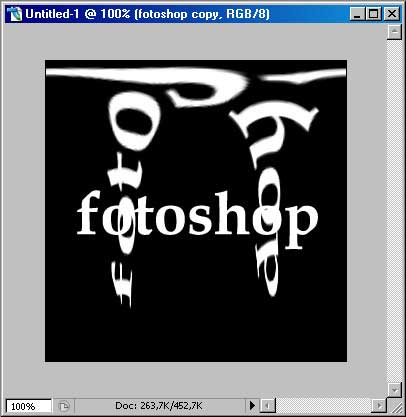
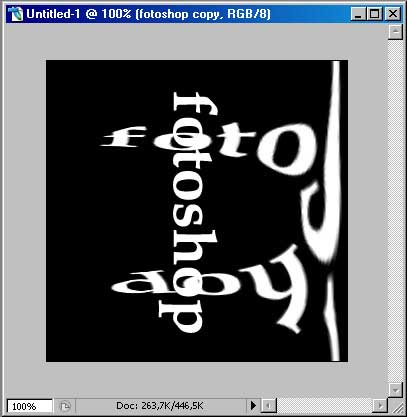
Должно получиться вот так:
6. Поворачиваем наш слой по часовой стрелке:
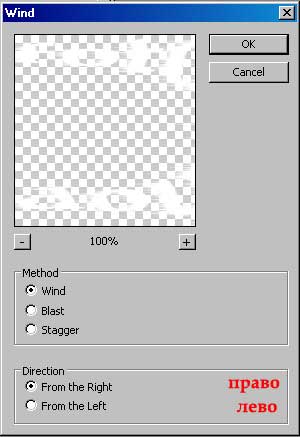
7. "Обдуваем" текст "ветром" с помощью фильтра
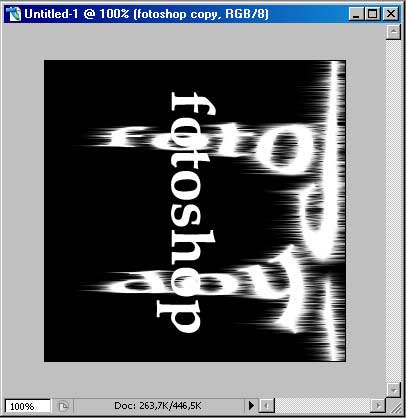
Должно получиться примерно так:
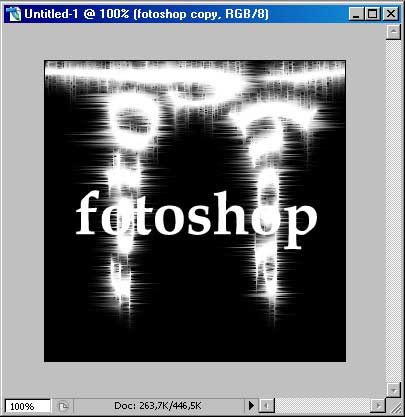
8. Поворачиваем текст обратно Дальше делаем то же самое, что и в пункте 7- два раза "обдуваем" текст "ветром". Должно получиться так:
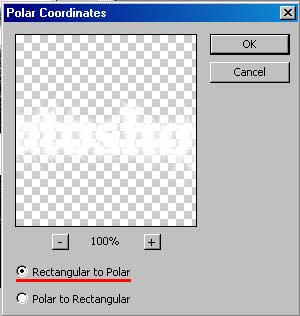
9. Снова идем в
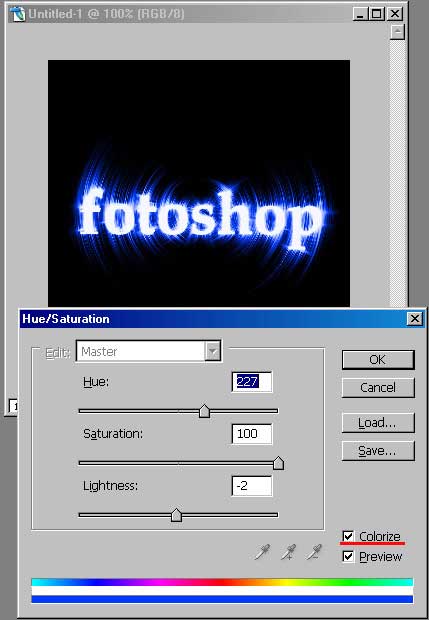
10. Вот и получилось ))) Осталось только добавить немного цвета )) 11. Нажмите Ctrl+Shift+E на клавиатуре, чтобы совместить все слои в один. Теперь нажмем Ctrl+U, в появившемся окне ставим галочку на Colorize (Тонировать) и с помощью ползунков ставим любой желаемый цвет текста.
12. Вот вроде бы и все )))
| |
| Просмотров: 777 | Добавил: Daz | Рейтинг: 0.0/0 | | |
| Всего комментариев: 0 | |
Сообщения:


Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!
Поиск
Архив записей
- 2009 Май
- 2009 Июнь
- 2009 Июль
- 2009 Октябрь
- 2010 Май
- 2010 Август
- 2010 Сентябрь
- 2010 Октябрь
- 2010 Ноябрь
- 2010 Декабрь
- 2011 Январь
- 2011 Февраль
- 2011 Апрель
- 2011 Май
- 2012 Июль
- 2012 Сентябрь
- 2012 Октябрь
- 2012 Ноябрь
- 2012 Декабрь
- 2013 Январь
- 2013 Февраль
- 2013 Март
- 2013 Апрель
- 2013 Май
- 2013 Июнь
- 2013 Июль
- 2013 Август
- 2013 Октябрь
- 2014 Февраль
- 2014 Апрель
- 2014 Июль
Наш опрос
чат
STATSX

Статистика материалов
Новостей: 137
Файлов: 11
Фото: 1
Коментариев: 759
Всего: 50
Новых за месяц: 0
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0