Фото по частям | 12:27 |
Оригинал:
Результат:
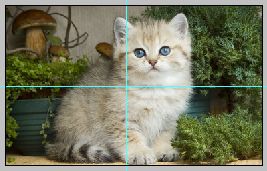
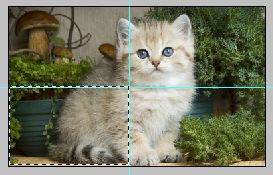
В этом уроке мы будем резать картинки на кусочки. Приступим? Первое что надо сделать – открыть изображение, которое мы разрежем! У меня это вот такой милый котёнок:
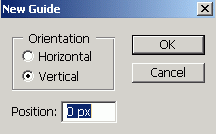
Создадим направляющие:
Слева появится вертикальная направляющая:
Берем инструмент
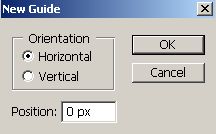
Создадим горизонтальную направляющую:
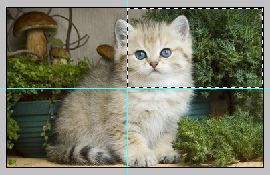
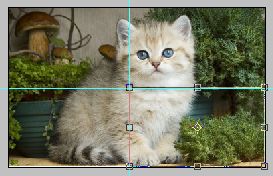
Передвигаем направляющую на середину фото, чтобы получилось вот так:
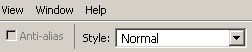
Берем
Ставим галочку на
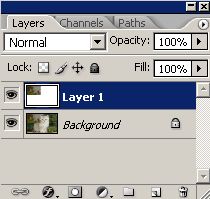
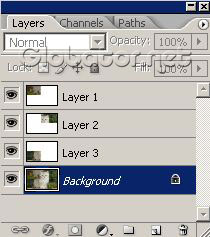
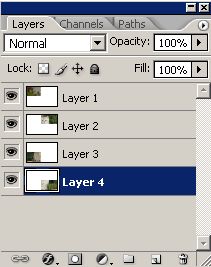
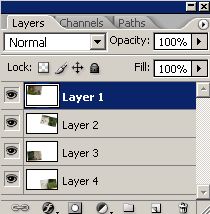
Нажимаем Ctrl+J, чтобы скопировать выделение в новый слой. В окне слоев (F7) появился новый слой:
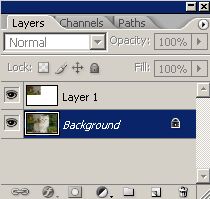
Переключаемся на самый первый слой:
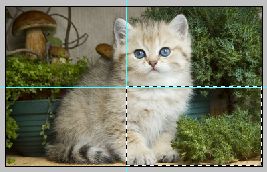
Теперь выделяем правый верхний участок:
Снова нажимаем Ctrl+J, чтобы скопировать выделение в новый слой. В окне слоев (F7) появился еще один слой. Переключаемся на самый первый слой:
Аналогично выделяем левый нижний участок:
Жмем Ctrl+J и в окне слоев снова переключаемся на самый первый слой:
Остается выделить последний участок фотографии:
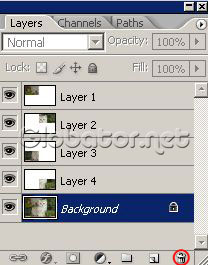
Снова жмем Ctrl+J. В окне слоев переключаемся на самый первый слой и кликаем на указанной корзинке, чтобы его удалить:
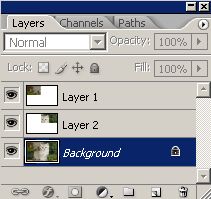
В окне слоев теперь 4 слоя:
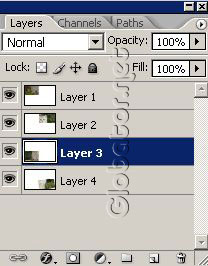
Выбираем нижний слой и жмем Ctrl+T, чтобы перейти в режим трансформирования:
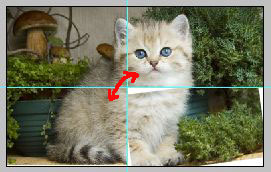
Слегка поворачиваем кусочек фото и жмем Enter:
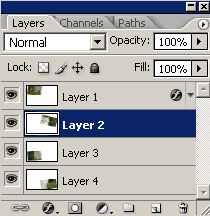
Переходим на следующий слой:
Поступаем аналогично- жмем Ctrl+T, поворачиваем и нажимаем Enter:
Точно таким же образом поступаем с остальными слоями:
Теперь добавим эффектов к слоям. Выберем верхний слой:
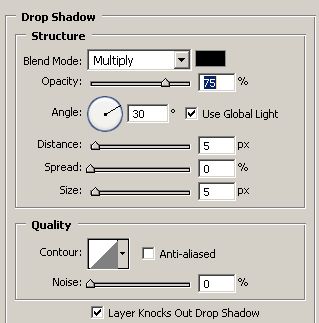
Layer-Layer Style-Drop Shadow
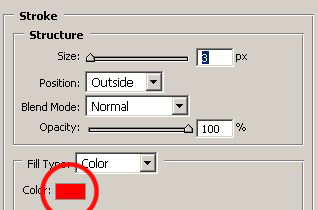
Теперь выбираем
Кликаем на желаемом цвете:
Первый слой изменился:
Теперь скопируем эффекты слоя, чтобы просто и быстро вставить их на другие слои. Переходим на следующий слой:
И вставляем эффекты предыдущего слоя на этот:
Аналогично переходим на остальные слои и вставляем на них эффекты:
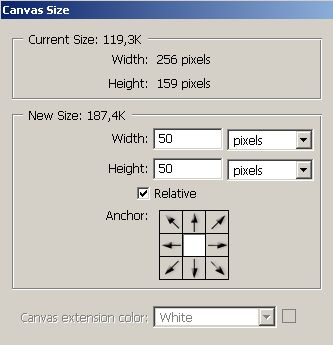
Сейчас не помешало бы расширить размеры изображения, чтобы увидеть эффект разрезанного фото во всей красе. Для этого зайдем в
Жмем ОК и вот наш результат:
ХХХ эт я помучался
| |
| Просмотров: 1097 | Добавил: Daz | Рейтинг: 0.0/0 | | |
| Всего комментариев: 0 | |
Сообщения:


Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!
Поиск
Архив записей
- 2009 Май
- 2009 Июнь
- 2009 Июль
- 2009 Октябрь
- 2010 Май
- 2010 Август
- 2010 Сентябрь
- 2010 Октябрь
- 2010 Ноябрь
- 2010 Декабрь
- 2011 Январь
- 2011 Февраль
- 2011 Апрель
- 2011 Май
- 2012 Июль
- 2012 Сентябрь
- 2012 Октябрь
- 2012 Ноябрь
- 2012 Декабрь
- 2013 Январь
- 2013 Февраль
- 2013 Март
- 2013 Апрель
- 2013 Май
- 2013 Июнь
- 2013 Июль
- 2013 Август
- 2013 Октябрь
- 2014 Февраль
- 2014 Апрель
- 2014 Июль
Наш опрос
чат
STATSX

Статистика материалов
Новостей: 137
Файлов: 11
Фото: 1
Коментариев: 1438
Всего: 50
Новых за месяц: 0
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0