Верстка страницы с помощью таблиц
Давайте попробуем
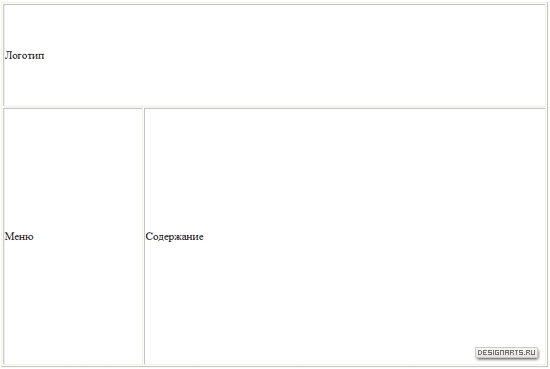
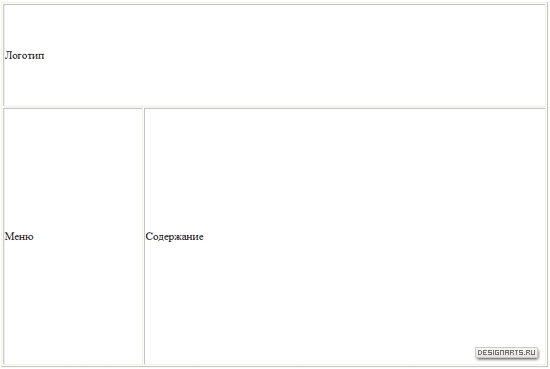
разметить страницу по стандартному шаблону — сверху шапка сайта, а
снизу две колонки — слева меню, справа содержание страницы:
<html>
<head>
<title>Верстка страницы с помощью таблиц</title>
</head>
<body>
<table width="800" height="100%" border="1">
<tr height="150"><td colspan="2">Логотип</td></tr>
<tr><td width="200">Меню</td><td>Содержание</td></tr>
</table>
</body>
</html>

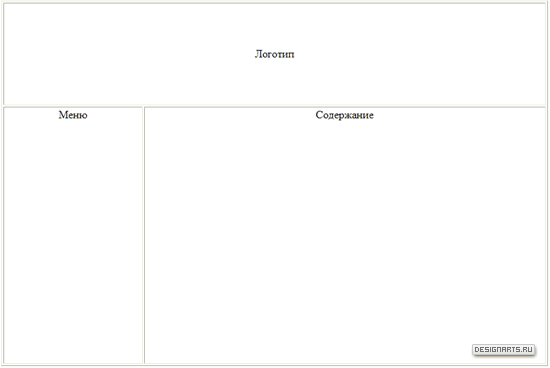
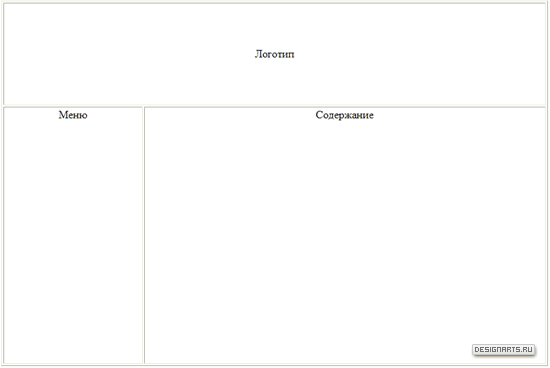
Теперь приведём в порядок нашу страницу — выровняем таблицу по центру
страницы, текст в ячейках выровняем по верхнему краю и по центру. Для
выравнивания по вертикали есть атрибут valign, принимающий значения
top, middle, bottom (сверху, по середине, снизу): <html>
<head>
<title>Верстка страницы с помощью таблиц</title>
</head>
<body>
<table width="800" height="100%" border="1" align="center">
<tr height="150" align="center"><td colspan="2">Логотип</td></tr>
<tr valign="top" align="center"><td width="200">Меню</td><td>Содержание</td></tr>
</table>
</body>
</html> 
Шапка сайта
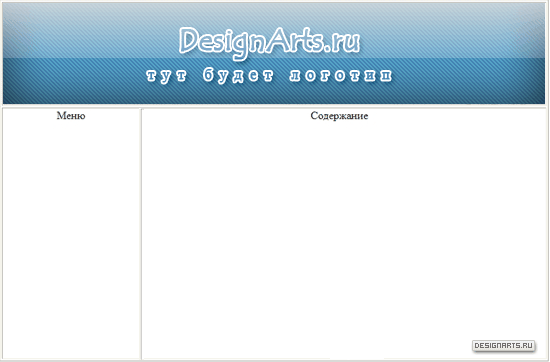
Теперь давайте оформим шапку сайта —
вставим туда наш логотип. Это можно сделать двумя способами: можно
вставить картинку с помощью соответствующего тега (мы это уже
рассмотрели и умеем), а можно назначить в качестве фона ячейки — для
этого в теге <td> добавим атрибут background="url", где url — это
путь к файлу с рисунком.
Но будет лучше, если наш логотип
будет одновременно ссылкой на главную страницу сайта, поэтому придётся
применить первый метод — вставим в эту ячейку картинку и сделаем её
ссылкой:
<html>
<head>
<title>Верстка страницы с помощью таблиц</title>
</head>
<body>
<table width="800" height="100%" border="1" align="center">
<tr height="150" align="center"><td colspan="2"><a
href="http://designarts.ru/index.html" title="Перейти на главную
страницу"><img src="logo.jpg" alt="Логотип сайта DesignArts.ru"
border="0"></a></td></tr>
<tr valign="top" align="center"><td width="200">Меню</td><td>Содержание</td></tr>
</table>
</body>
</html> 
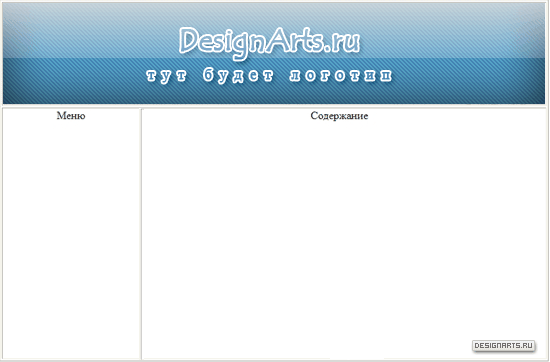
Простейшую шапку для нашего сайта мы сделали. Теперь давайте попробуем
заполнить страницу содержанием. Можно, конечно, просто добавить нужную
нам информацию в ячейки "Меню" и "Содержание", а можно сделать получше
— сделать окошки, в которых будут меню, новости сайты и т.п. Меню
Давайте представим как будут выглядеть наши
менюшки. Пусть сверху в будет название меню, а ниже его содержание —
ссылки на разные страницы.
Для создания окошек для меню будет использовать всё те же таблицы. Вот какое меню сделал я: <table border="1" width="180" cellspacing="0">
<tr
bgcolor="4682b4" height="20"><th><font color="ffffff"
size="1" face="verdana">.:: Название меню
::.</font></th></tr>
<tr><td><font size="1" face="verdana">Содержание</font></td></tr>
</table> 
Тут вы наверное заметили в теге font, который управляет свойствами
шрифта, новый атрибут, который я вам не объяснил — это атрибут face —
он определяет шрифт, которым будет отображен текст, в данном случае это
шрифт verdana.
Давайте теперь немного приукрасим наш
шаблончик меню — сделаем аккуратный черный бордюр толщиной в 1 пиксель.
В HTML нет специального атрибута для изменения цвета бордюров, но это
не беда — мы поступим хитрее. Давайте сделает следующее: отключим
бордюры (border="0" или просто удалите этот атрибут), затем расстояние
между ячейками сделаем равным 1 пикселю (cellspacing="1"), фон таблицы
сделаем чёрным, а фон ячейки с содержанием — белым — с помощью атрибута
bgcolor:
<table border="0" width="180" cellspacing="1" bgcolor="000000" cellpadding="5">
<tr bgcolor="4682b4"><th><font color="ffffff" size="1"
face="verdana">.:: Название меню
::.</font></th></tr>
<tr><td bgcolor="ffffff"><font size="1" face="verdana">Содержание</font></td></tr>
</table> 
Теперь наше меню будет выглядеть куда лучше.
Сейчас его можно заполнить нужными пунктами и вставить на нашу страницу. Вот что у меня получилось: <html>
<head>
<title>Верстка страницы с помощью таблиц</title>
</head>
<body>
<table width="800" height="100%" align="center" cellspacing="1" bgcolor="000000">
<tr height="150" align="center" bgcolor="ffffff"><td colspan="2">
<!-- Логотип. Начало. -->
<a href="http://designarts.ru/index.html" title="Перейти на главную
страницу"><img src="logo.jpg" alt="Логотип сайта DesignArts.ru"
border="0"></a>
<!-- Логотип. Конец. -->
</td></tr>
<tr valign="top" align="center" bgcolor="ffffff"><td width="200">
<!-- Менюшки. Начало. -->
<br>
<table width="180" cellspacing="1" bgcolor="000000" cellpadding="5">
<tr bgcolor="4682b4"><th><font color="ffffff" size="1" face="verdana">
.:: Навигация ::.
</font></th></tr>
<tr><td bgcolor="ffffff"><font size="1" face="verdana">
<a href="http://designarts.ru/index.html" title="Главная страница">Главная страница</a><br>
<a href="http://designarts.ru/index.html" title="Главная страница">Уроки</a><br>
<a href="http://designarts.ru/index.html" title="Главная страница">Статьи</a><br>
<a href="http://designarts.ru/index.html" title="Главная страница">Загрузки</a><br>
<a href="http://designarts.ru/index.html" title="Главная страница">Форум</a><br>
<a href="http://designarts.ru/index.html" title="Главная страница">О нас</a>
</font></td></tr>
</table>
<br>
<table width="180" cellspacing="1" bgcolor="000000" cellpadding="5">
<tr bgcolor="4682b4"><th><font color="ffffff" size="1" face="verdana">
.:: Избранное ::.
</font></th></tr>
<tr><td bgcolor="ffffff"><font size="1" face="verdana">
<a href="http://designarts.ru" title="Перейти на сайт DesignArts.ru">DesignArts.ru</a><br>
<a href="http://inter-pol.info" title="Перейти на сайт Inter-Pol.info">Inter-Pol.info</a><br>
<a href="http://forum.inter-pol.info" title="Перейти на форум сайта Inter-Pol.info">forum.Inter-Pol.info</a>
</font></td></tr>
</table>
<!-- Менюшки. Конец. -->
</td><td width="600">
<!-- Содержание страницы. Начало. -->
Содержание
<!-- Содержание страницы. Конец. -->
</td></tr>
</table>
</body>
</html> 
Тут я кроме всего названного изменил бордюры у таблицы, образующей
каркас страницы тем же способом, как мы делали с бордюрами менюшек. Так
же я добавил комментарии — для того, чтобы не запутаться, ведь код
становится всё длиннее и длиннее (о комментариях я вам рассказывал
выше).
Окошки для новостей
Настало время
сделать окошки для новостей сайта — мы будем их делать по аналогии с
менюшками, только снизу добавим ещё одну строку и окошко сделаем пошире:
<table border="0" width="550" cellspacing="1" bgcolor="000000" cellpadding="5">
<tr bgcolor="4682b4"><th><font color="ffffff" size="1"
face="verdana">.:: Учим язык HTML | Дата: 2.06.2007
::.</font></th></tr>
<tr><td bgcolor="ffffff"><font size="1" face="verdana">
<center><img src="simple.jpg" alt="Просто пример картинки..." vspace="7"></center>
Итак, допустим, что мы уже нарисовали все элементы, входящие в дизайн
сайта (это могут быть: логотип, кнопки, окошки, меню и другая графика),
придумали как это будет выглядеть в сборе, сделали эскиз. Теперь нам
нужно всё это как-то собрать, объединить на web-странице. Для этого,
для начала, нам понадобятся знания языка HTML, с его мы и
начнём.<br><br>
<center>[ <a href="http://designarts.ru/">Подробнее</a> ]</center>
</font></td></tr>
<tr bgcolor="4682b4" height="16"><td><font
color="ffffff" size="1" face="verdana">Автор новости: Гуляй
С.В.</font></td></tr>
</table> 
Готовая страница
Ну а теперь давайте это окошко с новостью добавим на нашу страничку: <html>
<head>
<title>Верстка страницы с помощью таблиц</title>
</head>
<body>
<table width="800" height="100%" align="center" cellspacing="1" bgcolor="000000">
<tr height="150" align="center" bgcolor="ffffff"><td colspan="2">
<!-- Логотип. Начало. -->
<a href="http://designarts.ru/index.html" title="Перейти на главную
страницу"><img src="logo.jpg" alt="Логотип сайта DesignArts.ru"
border="0"></a>
<!-- Логотип. Конец. -->
</td></tr>
<tr valign="top" align="center" bgcolor="ffffff"><td width="200">
<!-- Менюшки. Начало. -->
<br>
<table width="180" cellspacing="1" bgcolor="000000" cellpadding="5">
<tr bgcolor="4682b4"><th><font color="ffffff" size="1" face="verdana">
.:: Навигация ::.
</font></th></tr>
<tr><td bgcolor="ffffff"><font size="1" face="verdana">
<a href="http://designarts.ru/index.html" title="Главная страница">Главная страница</a><br>
<a href="http://designarts.ru/index.html" title="Главная страница">Уроки</a><br>
<a href="http://designarts.ru/index.html" title="Главная страница">Статьи</a><br>
<a href="http://designarts.ru/index.html" title="Главная страница">Загрузки</a><br>
<a href="http://designarts.ru/index.html" title="Главная страница">Форум</a><br>
<a href="http://designarts.ru/index.html" title="Главная страница">О нас</a>
</font></td></tr>
</table>
<br>
<table width="180" cellspacing="1" bgcolor="000000" cellpadding="5">
<tr bgcolor="4682b4"><th><font color="ffffff" size="1" face="verdana">
.:: Избранное ::.
</font></th></tr>
<tr><td bgcolor="ffffff"><font size="1" face="verdana">
<a href="http://designarts.ru" title="Перейти на сайт DesignArts.ru">DesignArts.ru</a><br>
<a href="http://inter-pol.info" title="Перейти на сайт Inter-Pol.info">Inter-Pol.info</a><br>
<a href="http://forum.inter-pol.info" title="Перейти на форум сайта Inter-Pol.info">forum.Inter-Pol.info</a>
</font></td></tr>
</table>
<!-- Менюшки. Конец. -->
</td><td width="600">
<!-- Содержание страницы. Начало. -->
<br>
<h2>Вы на нашей первой странице</h2>
<table border="0" width="550" cellspacing="1" bgcolor="000000" cellpadding="5">
<tr bgcolor="4682b4"><th><font color="ffffff" size="1"
face="verdana">.:: Учим язык HTML | Дата: 2.06.2007
::.</font></th></tr>
<tr><td bgcolor="ffffff"><font size="1" face="verdana">
<center><img src="simple.jpg" alt="Просто пример картинки..." vspace="7"></center>
Итак, допустим, что мы уже нарисовали все элементы, входящие в дизайн
сайта (это могут быть: логотип, кнопки, окошки, меню и другая графика),
придумали как это будет выглядеть в сборе, сделали эскиз. Теперь нам
нужно всё это как-то собрать, объединить на web-странице. Для этого,
для начала, нам понадобятся знания языка HTML, с его мы и
начнём.<br><br>
<center>[ <a href="http://designarts.ru/">Подробнее</a> ]</center>
</font></td></tr>
<tr bgcolor="4682b4" height="16"><td><font
color="ffffff" size="1" face="verdana">Автор новости: Гуляй
С.В.</font></td></tr>
</table>
<!-- Содержание страницы. Конец. -->
</td></tr>
</table>
</body>
</html>
Ну вот мы и создали нашу первую простую страничку! 
Заключение
Чтобы
понять основы языка HTML этого будет достаточно. Тут мы использовали
только самые часто употребляемые теги языка HTML 4.01. Если вам
понадобится полный список тегов с описаниями, то для этого на нашем
сайте есть справочник тегов — его и смотрите. Будет что не понятно —
задавайте мне вопросы (на форуме этого сайта).
Что-то очень
красивое создать с помощью одного HTML почти невозможно, т.к. по новым
стандартом он должен использоваться только для разметки страницы, а не
для её оформления. А для оформления сейчас используются каскадные
таблицы стилей (CSS) вместе с HTML или XHTML. Именно о CSS мы и
поговорим в следующих статьях, я вам расскажу что это такое и как это
внедряется на страницу, ну и всё остальное..
Для более качественного дизайна, вам потребуется « Notepad++ »
|