Создаем анимацию на основе крыльев в программе Photoshop | 19:12 |
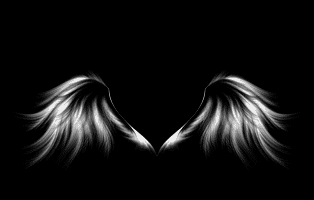
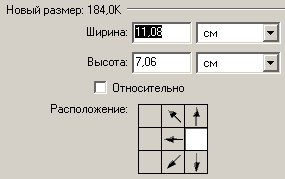
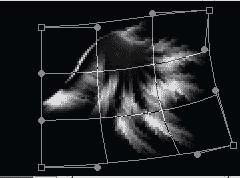
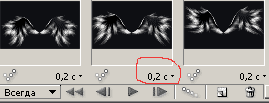
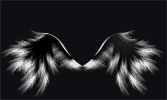
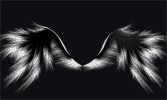
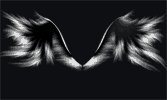
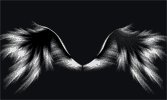
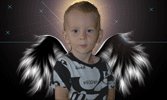
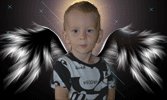
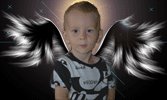
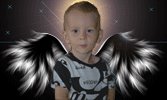
Делаем так же как и огненое крыло до 10пунткта!!! 10.Если вы хотите чтобы крыло было не просто белым, то скопируйте слой с крылом, и замените цвет крыла на новом слое на черный (Изображение-коррекция-заменить цвет), при помощи "свободной трансформации" уменьшите крыло и расположите его по верхнему краю белого крыла. Объедените слои с крыльями. Назовите получившийся слой "Крыло правое".  11.Копируйте слой с крылом, перетащив строку слоя на значек "Новый слой" на панели СЛОИ и отобразите его по горизонтали (Редактирование-трансформирование-отразить по горизонтали). Припомощи инструмента "Перемещение", сдвиньте крыло так, чтобы оба крыла было видно. Назовите получившийся слой "Крыло левое".  12.Если не хватает места для того, чтобы уместить два крыла вместе - увеличте размер холста (Изображение-размер холста), изменив ширину.  13.Скопируйте слой "Крыло правое" 2 раза, назовите эти слои "правое 1" и "правое 2". 14.Скопируйте слой "Крыло левое" 2 раза, назовите эти слои "левое 1" и "левое 2". 15.Активизируем слой "правое 1" и трансформируем (Редактирование-трансформирование- деформация), делая крыло немного выше, чем наслое "правое", со стороны "перьев" и не изменяя положения крыла с другой стороны.  16.Активизируем слой "правое 2" и трансформируем, делая крыло немного выше, чем наслое "правое 1", со стороны "перьев" и не изменяя положения крыла с другой стороны. 17.Активизируем слой "левое 1" и трансформируем, так чтобы крыло находилось на одной высоте с крылом на слое "правое 1"(чтоб они были симетричны). 18.Активизируем слой "левое 2" и трансформируем, так чтобы крыло находилось на одной высоте с крылом на слое "правое 2". 19.Откройте панель анимации в Photoshop CS3 (ОКНО-АНИМАЦИЯ) или перейдите в ImageReady CS ,при помощи кнопки "Редактировать в ImageReady"(в самом низу панели инструментов),если вы работаете в Photoshop CS. 20.Скопируйте первый кадр 3 раза.  21.вернемся к первому кадру анимации(кликнем по нему мышью), на панели Слои оставляем видимыми - фоновый слой, слой "правое" и слой "левое" (у остальных слоев отключаем видимость (значек ГЛАЗ)). Во втором кадре оставляем видимыми - фоновый слой, слой "правое 1" и слой "левое 1". В третьем - фоновый слой, слой "правое 2" и слой "левое 2". В четвертом - фоновый слой, слой "правое 1" и слой "левое 1". 22.Задаем время задержки кадра 0,2 секунды, для всех кадров.   Вот, что из этого может получиться. Для того, чтобы сохранить анимацию в Photoshop CS 3 заходим в меню ФАЙЛ-СОХРАНИТЬ ДЛЯ ВЭБ и сохраняем изображение в нужную Вам папку, как рисунок и HTML-код в формате GIF. Если сохраняете из Image Ready, то заходим в меню ФАЙЛ-СОХРАНИТЬ ОПТИМИЗИРОВАННЫЙ КАК и сохраняем изображение как рисунок и HTML-код в формате GIF.  Как сохранить анимацию!!!!! | |
| Просмотров: 1073 | Добавил: Daz | Рейтинг: 0.0/0 | | |
| Всего комментариев: 1 | |||||
| |||||
Сообщения:


Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!
Поиск
Архив записей
- 2009 Май
- 2009 Июнь
- 2009 Июль
- 2009 Октябрь
- 2010 Май
- 2010 Август
- 2010 Сентябрь
- 2010 Октябрь
- 2010 Ноябрь
- 2010 Декабрь
- 2011 Январь
- 2011 Февраль
- 2011 Апрель
- 2011 Май
- 2012 Июль
- 2012 Сентябрь
- 2012 Октябрь
- 2012 Ноябрь
- 2012 Декабрь
- 2013 Январь
- 2013 Февраль
- 2013 Март
- 2013 Апрель
- 2013 Май
- 2013 Июнь
- 2013 Июль
- 2013 Август
- 2013 Октябрь
- 2014 Февраль
- 2014 Апрель
- 2014 Июль
Наш опрос
чат
STATSX

Статистика материалов
Новостей: 137
Файлов: 11
Фото: 1
Коментариев: 759
Зарег. на сайте
Всего: 50
Новых за месяц: 0
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
Всего: 50
Новых за месяц: 0
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0


