|
Вот что у нас получится
 1.Создаем новый рисунок (Файл-новый) необходимого вам размера с черным фоном в режиме "Градации серого", после чего на панели СЛОИ нажимаем на кнопку "добавить новый слой". На новом слое рисуем клинышек при помощи инструмента "прямолинейное лассо", и заливаем его при помощи инструмента "заливка" белым цветом. Убираем выделение.  2.Поворачиваем клин на 20 градусов по часовой стрелке (Изображение-повернуть холст-произвольно). Далее применяем к слою с клином фильтр Фильтр-стилизация-ветер, выбираем направление СЛЕВА (применить пару раз). 3.Снова поворачиваем слой, но уже на 40 градусов против часовой стрелки. Снова применяем фильтр ВЕТЕР несколько раз. 4.Поворачиваем слой с клином в первонач ... Читать дальше »
Просмотров: 1039 |
Дата: 15.05.2009
| Рейтинг: 0.0/0
|
Комментарии (0)
|
Верстка страницы с помощью таблицДавайте попробуем разметить страницу по стандартному шаблону — сверху шапка сайта, а снизу две колонки — слева меню, справа содержание страницы: <html>
Теперь приведём в порядок нашу страницу — выровняем таблицу по центру страницы, текст в ячейках выровняем по верхнему краю и по центру. Для выравнивания по вертикали есть атрибут valign, принимающий значения top, middle, bottom (с ... Читать дальше »
Просмотров: 1208 |
Дата: 15.05.2009
| Рейтинг: 0.0/0
|
Комментарии (1)
|
|
Решила создать урок, который думаю окажется полезным.

В этой теме можно задавать любые вопросы о текстурах, выкладывать примеры и сами текстуры. Начнем с первой текстурки. I. Диагональ.  1. Создаем документ 5*5 пикселов. Увеличиваем по максимуму, чтоб было удобно работать. 2. Делаем фон прозрачным с пом. инструмента «Волшебный ластик» 3. Инструментом «Прямоугольная область» выделяем аккуратно пикселы. Не забывайте, что инструмент указанный высшее, должен находится в режиме «Добавление к выделенной области». Должно получится ... Читать дальше »
Просмотров: 927 |
Дата: 13.05.2009
| Рейтинг: 0.0/0
|
Комментарии (0)
|
Это мой урок о языке HTML версии 4.01. Урок предназначен для
начинающих. В данном уроке я подробно разжевал на наглядных примерах
его основу. Предупреждаю, что тут только HTML, а XHTML и CSS тут нету -
всё это будет в следующих моих статьях... которые вам понадобятся если вы будете делать баннер по заказу!
Итак, допустим, что мы уже нарисовали все элементы, входящие в дизайн сайта (это могут быть: логотип, кнопки, окошки, меню и другая графика), придумали как это будет выглядеть в сборе, сделали эскиз. Теперь нам нужно всё это как-то собрать, объединить на web-странице. Для этого, для начала, нам понадобятся знания языка HTML, с его мы и начнём. Что такое HTML?Язык HTML (Hypertext Markup Language — язык разметки гипертекстовой информации) позволяет осуществлять простое форматирование текста, вставку графики, а также составление таблиц и цветовое оформление документов. Документы в формате HTML обычно имеют расшире ... Читать дальше » Прикрепления: Картинка 1 ·Картинка 2 ·Картинка 3 ·Картинка 4 ·Картинка 5 ·Картинка 6 ·Картинка 7 ·Картинка 8
Просмотров: 1026 |
Дата: 06.05.2009
| Рейтинг: 0.0/0
|
Комментарии (0)
|
|
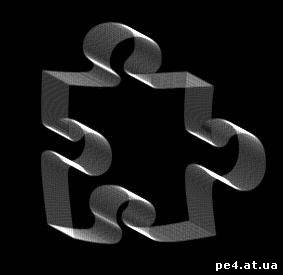
В этом уроке мы научимся создавать стеклянный эффект.
Делается он очень просто, всего за пару действий. У вас получится вот такой пазл!!!
Создайте новый документ (Ctrl+N) размером 400*400 px Выберите Custom Shape Tool ( Инструмент"Произвольная фигура")
Далее перейдите на верхнюю панель и выберите форму пазла. < ... Читать дальше »
Просмотров: 868 |
Дата: 06.05.2009
| Рейтинг: 0.0/0
|
Комментарии (0)
|
|
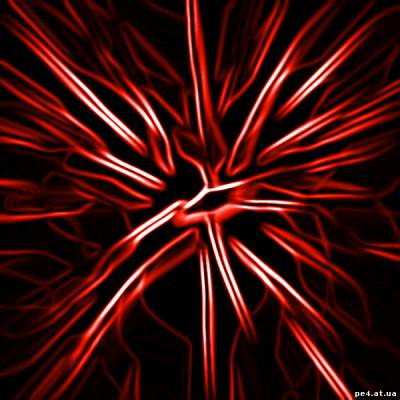
У вас примерно получится вот такой Улетный бэкграунд.  В этом фотошоп уроке будем всего за пару шагов создавать улетный бэкграунд. Но также надо иметь немного логики............. Давайте откроем новый документ с черным фоном (размер 600 x 600 pixels) Затем нажмите клавишу D чтобы установить цвета на черно-белый, затем X чтобы поменять их. Выберите инструмент Кисть с такими настройками:
Просмотров: 931 |
Дата: 06.05.2009
| Рейтинг: 0.0/0
|
Комментарии (0)
|
 В этом уроке вы научитесь, как создавать реалистичный огонь. В целом создать его просто справится любой у кто умеет читать. Как создать реалистичный огонь. Для начала создадим новый файл, размером примерно 600х500 px. Заполним его белым цветом. Теперь будем использовать Filter->Render->Cloud (Фильтр->Рендеринг->Облака).  Далее используем Filter -> ... Читать дальше »
Просмотров: 925 |
Дата: 06.05.2009
| Рейтинг: 0.0/0
|
Комментарии (0)
|
Сообщения:


Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!
Поиск
Архив записей
- 2009 Май
- 2009 Июнь
- 2009 Июль
- 2009 Октябрь
- 2010 Май
- 2010 Август
- 2010 Сентябрь
- 2010 Октябрь
- 2010 Ноябрь
- 2010 Декабрь
- 2011 Январь
- 2011 Февраль
- 2011 Апрель
- 2011 Май
- 2012 Июль
- 2012 Сентябрь
- 2012 Октябрь
- 2012 Ноябрь
- 2012 Декабрь
- 2013 Январь
- 2013 Февраль
- 2013 Март
- 2013 Апрель
- 2013 Май
- 2013 Июнь
- 2013 Июль
- 2013 Август
- 2013 Октябрь
- 2014 Февраль
- 2014 Апрель
- 2014 Июль
Наш опрос
чат
STATSX

Статистика материалов
Новостей: 137
Файлов: 11
Фото: 1
Коментариев: 752
Всего: 50
Новых за месяц: 0
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0